
It's really just easy, see below:
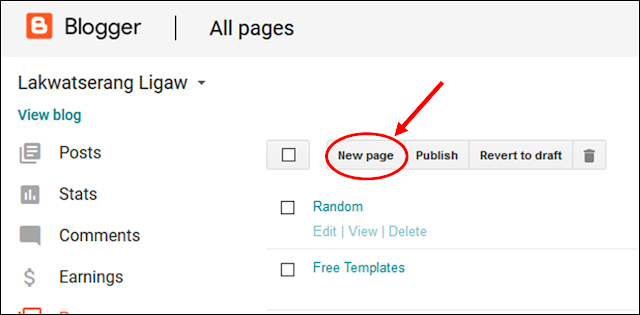
1. Create your contact us page by adding a new page. It's the same as when you are adding a new page in your blog. Type in the title "Contact Us" and add all other information you want to reflect in your page.

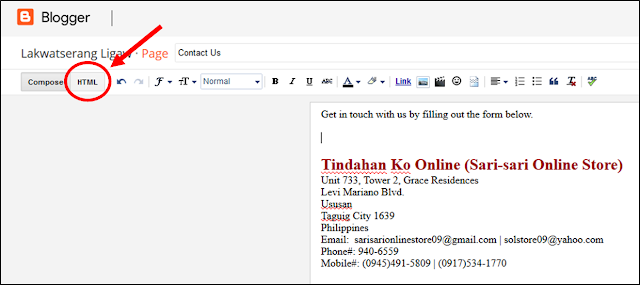
2. Once done and you are ready to add the contact form, click the HTML button beside the "Compose" button.

3. Copy and paste these "HTML Codes" in the location where you want it to show exactly:
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="fm_name">Your Name:
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div><div class="fm_email">E-mail Address *:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div><div style="clear: both;"></div><div class="fm_message">Message *:<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><input class="contact-form-button contact-form-button-submit"id="ContactForm1_contact-form-submit" type="button" value="Submit" />Below is the sample of how the page will look like once published. Get in touch with us by filling out the form below.
Tindahan Ko Online (Sari-sari Online Store)
Email: sarisarionlinestore09@gmail.com | solstore09@yahoo.com
Phone#: 940-6559
Mobile#: (0945)491-5809 | (0917)534-1770
If you want it to be aligned in the center of the page, just put the tag
<center> before the codes and to close it, put </center> right after the codes. It will look like this:If you have questions, please contact me. Like and share if you find this helpful :)









0 Comments:
Post a Comment
Thank you for reading! Please share and like my Facebook page :)