I found a way to add the widget and at the same time the slider to keep on working. Follow these steps in order for it to work:
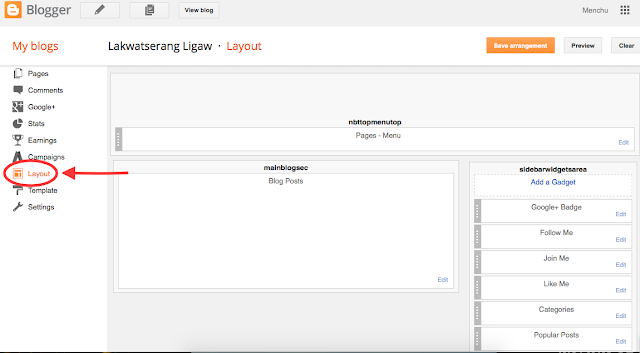
1. Log-in to your account and go to "Layout".

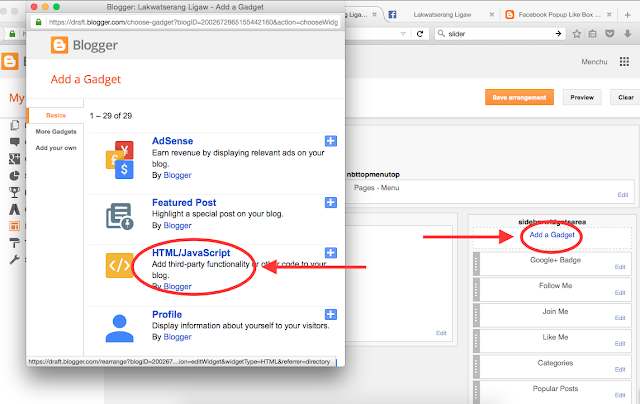
2. From your sidebar or footer, click "Add Gadget" and add "HTML/JavaScript".

3. In the content, copy and paste these HTML codes:
<style>
#fbox-background {
display: none;
background: rgba(0,0,0,0.8);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 99999;}
#fbox-close {
width: 100%;
height: 100%;}
#fbox-display {
background: #eaeaea;
border: 5px solid #828282;
width: 340px;
height: 230px;
position: absolute;
top: 32%;
left: 37%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
#fbox-button {
float: right;
cursor: pointer;
position: absolute;
right: 0px;
top: 0px;}
#fbox-button:before {
content: "CLOSE";
padding: 5px 8px;
background: #828282;
color: #eaeaea;
font-weight: bold;
font-size: 10px;
font-family: Tahoma;}
#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover {
color: #aaaaaa;
font-size: 9px;
text-decoration: none;
text-align: center;
padding: 5px;}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/lakwatserangligaw/&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://www.lakwatserangligaw.com/" rel="nofollow">LakwatserangLigaw</a></div>
</div>
</div>
How to customize?
After adding the code, replace this https://www.facebook.com/lakwatserangligaw/ with your own Facebook page link.
By default, the Popup only shows the first time the user visit your page. So if you want them to see the Popup everytime they visit your site, then delete this code:
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
If you want to change the width, height, background, and border of the box, then edit these however you like:
background: #eaeaea;
border: 5px solid #828282;
width: 340px;
height: 230px;
To change how the long the box will appear after the page loads, then edit this code:
.delay(5000)5000 is equivalent to 5 seconds, 3000 to 3 seconds, 2000 to 2 second and so on.
Important Note: If you find other instructions on how to add the Facebook Like Popup in your blogger and your slider suddenly stopped working after, then just delete these codes from the HTML.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>Disclaimer: I'm not a professional programmer, I just love testing and tweaking codes.
If you need help in your widget, just send me a message. Please share if you find this helpful:)









0 Comments:
Post a Comment
Thank you for reading! Please share and like my Facebook page :)